从头开始学习yii2---1.搭建yii2开发环境
本文共 2730 字,大约阅读时间需要 9 分钟。
感觉工作后很容易忘事,乘着现在还熟悉yii2的时候,写个大型攻略,方便之后自己学多了,学杂了后,忘记一些细节的流程。
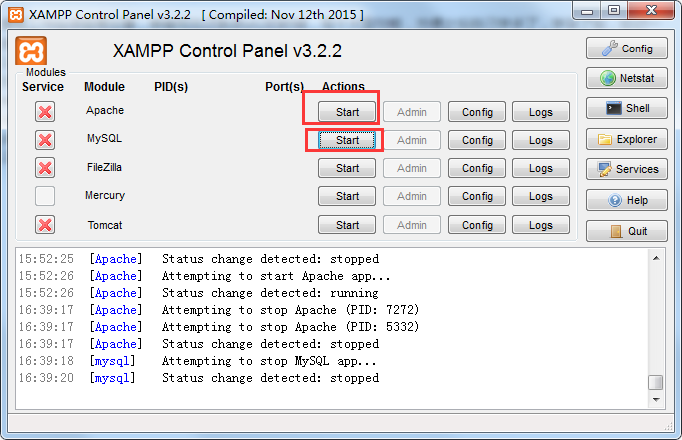
1.一个系统开发的第一步一定是装系统嘛。首先环境,wamp,xampp,phpstudy,这三个windows下我觉得比较好的集成包。一键搭建php+Apache+nginx环境。 wamp: xampp: phpstudy: 2.以xampp安装为例。安装完之后。点击apache和mysql的start按钮,开启 3.配置php的环境变量,按下图步骤进行配置即可
3.配置php的环境变量,按下图步骤进行配置即可 4.然后去yii官网下载最新的yii2 :
下载advanced这个高级版,应该这个可以支持前后台。下载完之后,点击目录下的init.bat即可初始化完成。5.配置虚拟路径。这个需要配置两个地方:
5.1:host文件修改 C:\Windows\System32\drivers\etc\host 然后添加host。例子如下: 127.0.0.1 frontend.hyii2.com 127.0.0.1 backend.hyii2.com5.2 配置虚拟路径
这个配置是根据你装的集成环境不同,地址会有大概的不同,但是总体都是apache下的conf的目录 xampp:D:\xampp\apache\conf\extra\httpd-vhosts.conf 然后在这个文件里面的最下面加上如下的片段。可以修改的几个地方 DocumentRoot 和Directory下是要配置你的项目所在的路径,yii2的话是配置到web这个目录为止的,然后是域名ServerName,这个是要要和host文件里面配置的域名一样即可。都配置好之后需要重启下apache。DocumentRoot "F:/xampp_workspace/yiiBlog/backend/web" ServerName backend.blog.com ServerAlias Options FollowSymLinks ExecCGI AllowOverride All Order allow,deny Allow from all Require all granted DocumentRoot "F:/xampp_workspace/yiiBlog/frontend/web" ServerName frontend.blog.com ServerAlias Options FollowSymLinks ExecCGI AllowOverride All Order allow,deny Allow from all Require all granted
6.环境基本是搭建好了,这时候在浏览器上访问frontend.blog.com和backend.blog.com是能正常出现页面的话,说明我们第一步环境配置已经完成了。然后这时候需要连接数据库。
首先创建数据库。你可以用sqlYog,navigate,workbench或者xampp自带的phpmyadmin的这几个数据库管理软件。 这里我采用原生的phpmyadmin。只要在浏览器中输入即可(账号root,密码默认为空)。然后创建新的数据库,设置名字为blog。然后倒入一张默认的user表。 在执行以下的sql语句即可CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增ID', `username` varchar(255) NOT NULL COMMENT '用户名', `auth_key` varchar(32) NOT NULL COMMENT '自动登录key', `password_hash` varchar(255) NOT NULL COMMENT '加密密码', `password_reset_token` varchar(255) DEFAULT NULL COMMENT '重置密码token', `email_validate_token` varchar(255) DEFAULT NULL COMMENT '邮箱验证token', `email` varchar(255) NOT NULL COMMENT '邮箱', `role` smallint(6) NOT NULL DEFAULT '10' COMMENT '角色等级', `status` smallint(6) NOT NULL DEFAULT '10' COMMENT '状态', `avatar` varchar(255) DEFAULT NULL COMMENT '头像', `vip_lv` int(11) DEFAULT '0' COMMENT 'vip等级', `created_at` int(11) NOT NULL COMMENT '创建时间', `updated_at` int(11) NOT NULL, PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=560 DEFAULT CHARSET=utf8 COMMENT='会员表';
7.创建好数据库表之后,再将yii中连接数据库的配置文件修改即可:
然后将common/config/main-local.php文件里面的配置修改成如下样子
'db' => [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host=localhost;dbname=blog',//dbname修改成之前创建的数据库的名字 'username' => 'root',//连接数据库的账号和密码,xampp默认账号root,密码为空 'password' => '', 'charset' => 'utf8', ],
8.然后可以在浏览器上输入frontend.blog.com,然后点击signUp按钮注册用户。这里的用户是前后端公用一张表的,然后前后端都能登录成功即可
你可能感兴趣的文章
JVM最简生存指南
查看>>
漂亮的代码,糟糕的行为——解决Java运行时的内存问题
查看>>
Java的对象驻留
查看>>
自己动手写GC
查看>>
Java 8新特性终极指南
查看>>
logback高级特性使用(二) 自定义Pattern模板
查看>>
JVM 线程堆栈分析过程详解
查看>>
JVM并发机制探讨—内存模型、内存可见性和指令重排序
查看>>
可扩展、高可用服务网络设计方案
查看>>
如何构建高扩展性网站
查看>>
微服务架构的设计模式
查看>>
持续可用与CAP理论 – 一个系统开发者的观点
查看>>
nginx+tomcat+memcached (msm)实现 session同步复制
查看>>
c++指针常量与常量指针详解
查看>>
c++字符数组和字符指针区别以及str***函数
查看>>
c++的string类初始化及其常用函数
查看>>
c++类的操作符重载注意事项
查看>>
c++模板与泛型编程
查看>>
STL::deque以及由其实现的queue和stack
查看>>
CS4344驱动
查看>>